The latest tweets from @yleastudio. Media Studio FAQs Media Studio is a platform to manage, measure, and monetize your videos on Twitter. Twitter is about more than just 280 characters. Tell a story with images, GIFs and videos. Twitter Ads allow you to schedule both organic and Promoted-only Tweets to go live at a specific date and time. You can schedule Tweets within your ads account, up to a year in advance, and add them to new and existing campaigns.
Getting Started Guide
Getting Started with Cards
To get started with implementing Cards markup, specify the type of card for your content by adding the following HTML markup to the HEAD section of the page:

Card properties are simple key-value pairs, each defined in an HTML meta tag as seen above. The combined collection of properties defines the overall card experience on Twitter, and each card type supports and requires a specific set of properties.
All cards have one basic property in common - the card type value:
| Card Property | Description |
twitter:card | The card type, which will be one of “summary”, “summary_large_image”, “app”, or “player”. |
Only one card type per-page is supported. If more than one twitter:card value exists in the page, the “last” one in sequence will take priority.
Card and Content Attribution
Each card has built-in content attribution, which surfaces appropriate Twitter accounts for the content as specified by you. Users will be able to follow and view the profiles of attributed accounts directly from the card. There are two kinds of attribution:
Website Attribution: Indicates the Twitter account for the website or platform on which the content was published. Note that a service may set separate Twitter accounts for different pages/sections of their website, and the most appropriate Twitter account should be used to provide the best context for the user. For example, nytimes.com may set the the website attribution to “@nytimes” for front page articles, and “@NYTArts” for articles in the Arts & Entertainment section.
Creator Attribution: Indicates the individual user that created the content within the card. This applies to the Summary with Large Image card.
Configure card attribution using the following properties:
| Card Property | Description | Required |
twitter:site | @username for the website used in the card footer. | No |
twitter:creator | @username for the content creator / author. | No |
URL Crawling & Caching
Twitter’s crawler respects Google’s robots.txt specification when scanning URLs. If a page with card markup is blocked, no card will be shown. If an image URL is blocked, no thumbnail or photo will be shown.
Twitter uses the User-Agent of Twitterbot (with version, such as Twitterbot/1.0), which can be used to create an exception in the robots.txt file.
For example, here is a robots.txt which disallows crawling for all robots, except Twitter’s fetcher:
Here is another example, which specifies which directories are allowed to be crawled by Twitterbot (in this case, disallowing all except the images and archives directories):
The server’s robots.txt file must be saved as plain text with ASCII character encoding. To verify this, run the following command:
Content is cached by Twitter for 7 days after a link to a page with card markup has been published in a Tweet.
If you encounter issues with cards in Tweets not appearing properly, see the Cards Troubleshooting Guide.
Card Display
Twitter Cards generated from meta tags only appear when a Tweet is either expanded in the timeline (on web) or viewed on the Tweet’s individual permalink page (by clicking on the date from the timeline, either on web or on mobile).
In limited circumstances, Cards may appear in the timeline, such as in images posted to Twitter, Ad formats, and Twitter-run experiments.
If you are looking to bring media (photos, videos and Cards) into the timeline, consider one of the following options:
- Accounts can pin a Tweet to the top of their timeline, which auto-expands the Tweet and displays the Card. (This is possible on web only.).
- For photos and animated GIFs, upload the media directly with the Tweet or consider using the Twitter API to upload media.
- For Ad formats with a call-to-action, visit Twitter Ads for Website Cards.
Multiple URLs in a Tweet
In some circumstances, users may want to Tweet multiple URLs. Only one card may be shown in a Tweet. Here is the order of precedence when processing multiple URLs:
- Images or media attached to Tweets will have precedence over any card attached to a URL.
- URLs with cards are processed in order of appearance in the Tweet, first to last
Twitter Cards and Open Graph
Twitter card tags look similar to Open Graph tags, and are based on the same conventions as the Open Graph protocol. When using Open Graph protocol to describe data on a page, it is easy to generate a Twitter card without duplicating tags and data. When the Twitter card processor looks for tags on a page, it first checks for the Twitter-specific property, and if not present, falls back to the supported Open Graph property. This allows for both to be defined on the page independently, and minimizes the amount of duplicate markup required to describe content and experience.
Note that while Open Graph recommends specifying the “og” RDFa Core 1.1 CURIE prefix mapping via <html prefix='og: http://ogp.me/ns#'>, no such markup is required for Twitter cards and its use of the twitter: prefix in a HTML meta element’s name attribute. Open Graph protocol also specifies the use of property and content attributes for markup (<meta property='og:image'/>) while Twitter cards use name and content. Twitter’s parser will fall back to using property and content, so there is no need to modify existing Open Graph protocol markup if it already exists.
The example below uses a mix of Twitter and Open Graph tags to define a summary card:
What is Producer?
Producer is a feature that allows publishers to launch professionally-produced live broadcasts on Twitter directly from Media Studio.
How do I create a Source?
1. Click the 'Sources' tab
2. Click 'Create Source' at the top-right of the tool
3. Enter the required fields in the window that appears
- Source name
- Source type
- Region (pick the region that is closest to your stream origin location)
4. Click 'Create'
How do I create a Broadcast?
Make sure you create a Source before attempting to create a Broadcast.
1. Click the 'Broadcast' tab
2. Click 'Create Broadcast' at the top-right of the tool
3. Enter the required fields in the window that appears:
- Name
- Tags (select up to two categories per broadcast)
- Source
4. Open up the 'Advanced Settings' if you need to enable any of these features:

- Disabling hearts and chat
- Latency mode (high or low)
5. Begin pushing video from your encoder to your Source, and see that the Preview player will show this video.
6. Click 'Publish Now' to create your Broadcast with the live video being pushed to the associated Source.
How do I download Broadcasts I've created in Producer?
Broadcasts are downloadable via the download data option available in the Twitter mobile app.
To download your data, please follow these steps:
If you're logged into Twitter on web:
- Click your profile icon in the top right navigation bar.
- Select 'Settings and privacy' from the drop-down menu.
- From the menu on the left, click 'Your Twitter data'.
- Enter your password and click 'Confirm'.
On Twitter for Android or iPhone:
- Go to your account settings.
- Underneath your 'Personalization and data settings', you’ll see a link to 'Your Twitter data'.
- Click 'Your Twitter data'.
- You can also send a request for additional account information to our privacy form.
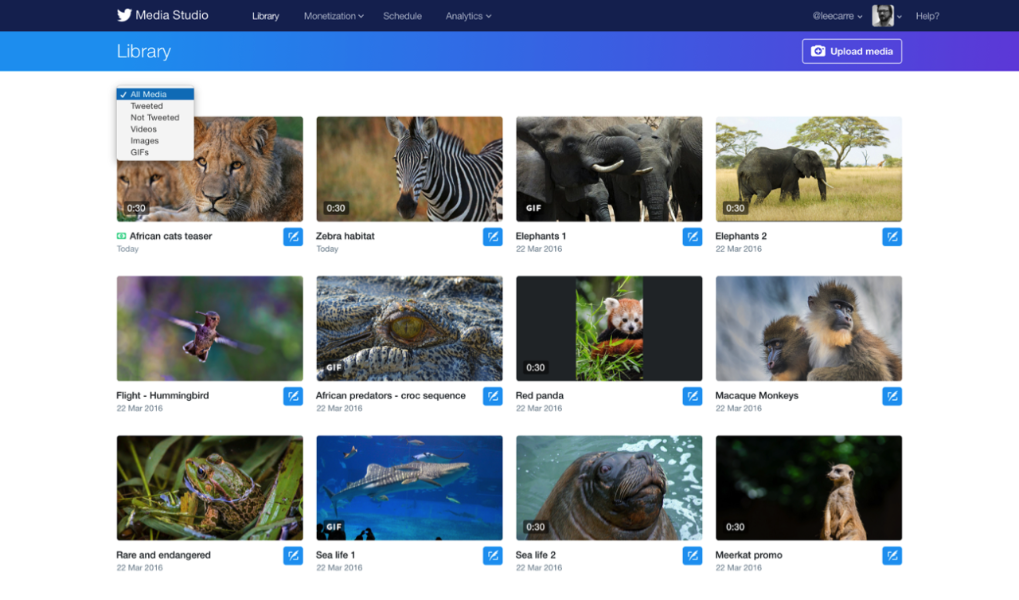
Twitter Studio Library
If you don't have a Twitter account, go to Twitter.com and click 'Settings' at the bottom of the page. From there, you can access your 'Personalization and Data settings', as well as 'Your Twitter data'.
