Optimized for the latest Windows 10 updates, macOS Catalina and macOS Big Sur 11 Includes Parallels Toolbox–essential utilities for your Mac and PC Run thousands of Windows programs on your Mac Moving from PC to Mac is easier than ever. Does parallels work with catalina. Find All download links belowParallels Desktop 15:10 (January 2020):Enterprise.
GraphQL is an API query language. Originally developed by Facebook, and now it's part of the Linux Foundation. It is used by giants like Facebook (duh.. 😉), GitHub, and Pinterest. Its community is growing fast, and it's probably the most popular alternative to the good old REST.
Django GraphQL Cheat Sheet by brutus - Cheatography.com Created Date: 3802Z. GraphQL queries look the same for both single items or lists of items. Built in types Scalar types.
Hg churn and log cheat sheet, ono graphql. GitHub Gist: instantly share code, notes, and snippets.

Graphql Cheat Sheet
Practically, GraphQL is only a specification, and it has many implementations for different languages, JavaScript, Go, Elixir, Ruby, Java, Python, and more.
In this article, I would like to explain the terms of GraphQL. Just like other specs, they had to come up with their own language and terms, so I'm here to the rescue.
I'm not going to cover all the terms but only the most popular ones. The ones you're probably going to see when you build your very own GraphQL server or client.
- Type - GraphQL is a type-based query language. As such, Type is the basic building block to model our domain. Just like in any other typed language such as Java, C#, and TypeScript. Every type consists of one or more fields.
- Field - A Field defines what data a given Type holds. Other languages might refer to it as property or getter. The only difference is that a field can also get arguments just like a function. This enables us to create complex logic for resolving the field.
- Query - A prebuilt type for querying our data. Every field in the Query type can be perceived as a query on its own. Think of it as a GET request in REST API. A Query field only returns data but doesn't change it.
- Mutation - A prebuilt type for manipulating our data. Every field in the Mutation type can be thought of as a POST/PUT/DELETE/PATCH request in REST API. A Mutation field can return data, but its primary purpose is to manipulate data.
- Subscription - A prebuilt type for describing real-time events the client can subscribe to. Every field is an event that the client can ask to receive updates in real-time. Think of it as a chat room that you receive all the new messages once you joined it.
- Fragment - A reusable unit for grouping together a set of fields often used in a Query, Mutation, or a Subscription. You can think of it as a View in a SQL database. If you find yourself querying for the same fields repeatedly in different queries, you can create a Fragment to encapsulate it. A Fragment can also get arguments.
- Directive - Just like arguments, directives can be used to change a field's fulfillment. A directive can be attached to a field or fragment inclusion. The server has to implement the directive and what they will exactly do. The main concept is to create reusable logic to apply to the resolver of every field. For example, an authentication directive can drop a specific field if the request is not authenticated. The specs include two directives, which must be supported by any GraphQL server, include and skip.
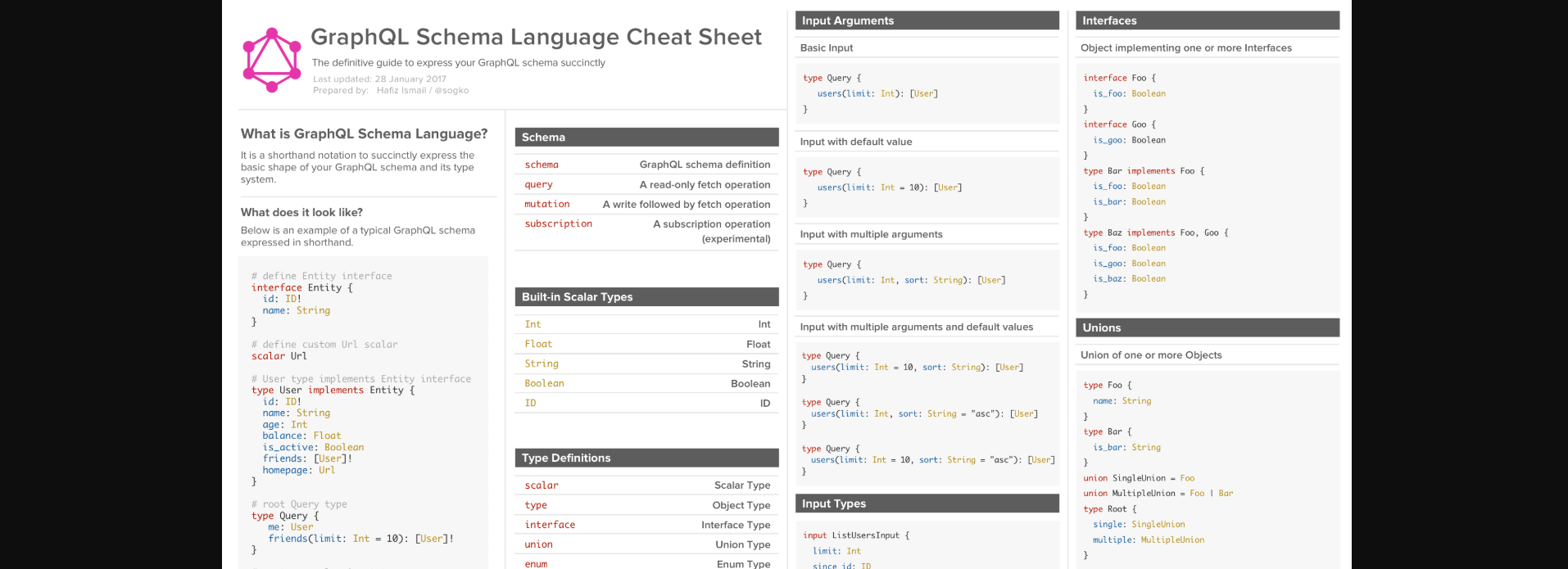
- Schema - A document that defines our API. This is the essence of a GraphQL server. It defines the types, queries, mutations, subscriptions, directives, and everything that is needed. A schema is just a definition with no implementation. The schema can be written either in code or in GraphQL SDL (schema definition language).
- SDL (Schema Definition Language) - The language we use to define our GraphQL schema (see above).
- Code-first - As mentioned above, you can either write your GraphQL schema programmatically or using the SDL. Code-first refers to the first, where the developer creates the schema in the programming language of its choice, for example, TypeScript. The GraphQL schema is then generated automatically by a script.
- Schema-first - The exact opposite of code-first. In schema-first, the developer writes the schema in SDL and only then writes the types and resolvers in its choice language. They can also use existing tools to generate it automatically from the schema rather than doing it manually.
- Resolver - A server function that fulfills a request of a certain field. Usually, the first resolver to be called is the query/mutation resolver, followed by the resolver of every field returned in the response.
- AST (Abstract Syntax Tree) - Every GraphQL request can be translated into a big nested tree object. AST is the binary representation for the text-based query. As soon as the server receives the query, it's compiled to an AST that can be used by the resolvers. The resolvers use it to determine what types to return, arguments, directives, and basically everything. AST is a generic concept in programming but can be seen a lot in advanced topics of GraphQL.
- Context - A value that is passed to all the resolvers of the same request. Usually, the Context will hold information such as the authenticated user, database connection, and other shared data.
- Schema Federation (Apollo Federation) - Today, everyone wants micro-projects, micro-frontend, and microservice. Schema Federation is the process of merging many GraphQL schemas while separating concerns. Each schema can refer to another service schema's types without worrying about the implementation. The references will be resolved at runtime by the Gateway.
- Gateway - a smart GraphQL proxy. The Gateway uses schema federation to expose a single schema composed of at least one federated schema. Upon a request, the Gateway knows how to route split it between the services to fulfill it completely.
That's it. We made it! Now you can probably understand any GraphQL discussion or get started with your first GraphQL service. You know the fundamental terminology to get it going.
Below you can find documentation about the database structure and GraphQL.
Database schema¶
An overview of the database schema is given in the figure below.
The database structure builds upon the ASE-database (https://wiki.fysik.dtu.dk/ase/ase/db/db.html) that uses the tables: systems, species, keys, text_key_values, number_key_values, information. These are used for storing atomic structures and calculational information.
On top is the tables reaction and publication which are used to store reaction energies and publication info for CatApp v2.0.
Qubool hai distribution nikate real name. The tables reaction_system and publication_system links the ASE and CatApp parts together.
GraphQL Queries¶
Go to the backend interface at http://api.catalysis-hub.org/graphql to start using our graphQL browser.
Graphql Disable Introspection
Type your query in the left panel. In order to perform queries on the reactions table start with:
And type command + return to see the result on the right hand. This should return the id of the first two reactions in the database. Notice that the left hand side is updated as well.
See the tutorials at http://catalysis-hub.readthedocs.io/en/latest/tutorials to learn more.
GraphQL Cheat Sheet¶

Tables: Download smart notebook 17 mac.
- reactions
- publications
- systems
- reactionSystems
Owasp Cheat Sheets
Start your query with the table name followed by a query:
Query fields:
- Text fields:
- field=value: (field: “value”)
- field@>value: (field: “~value”)
- distinct field: (field: “~”, distinct: true)
- Integer / Float fields:
- field=value: (field: value)
- field>value: field:value, op: ”>”)
- Special fields:
- first, last : int
- distinct: true/false
- before, after : str id
- order: sort by column: (order: “field”) or (order: “-field”)
- op: [‘=’, ‘>’, ‘<’, ‘>=’, ‘<=’, ‘!=’]
- Output fields (systems table)
- InputFile(format: ”vasp”)
- Special attributes:
- totalCount: # entries
- pageInfo: pagination
Graphql Schema Language Cheat Sheet
Incude the special attributes like this:
