The following Node.js versions are supported in WebStorm 2020.3:

Designed and developed a complete TDD-focused testing system using Jest and Docker-Compose with a (proud) code coverage of more than 80% / package.Jetbrains Webstorm.R&D:-Continuous. We and third parties use cookies or similar technologies ('Cookies') as described below to collect and process personal data, such as your IP address or browser information.
Node.js 10
Node.js 12
Node.js 14
Node.js 15
Learn more from Supported Node.js versions.
The dialog opens when you click Add in the Node.js Interpreters dialog and choose Remote.. from the drop-down menu. This menu item is available only when you open the Node.js Interpreters dialog from the Run/Debug Configuration: Node.js.

Use this dialog to configure access to Node.js installations on remote hosts or in development environments set up in Vagrant instances.
Item Remove app from dock mac yosemite. | Description |
|---|---|
SSH | Select this option to configure access to a Node.js interpreter on a remote host or environment that is accessible through SSH credentials. Select the relevant SSH configuration and check the path to the default Node.js interpreter from the remote host or environment. Learn more from Create SSH configurations. |
Docker | This option is available only when the Node.js, Node.js Remote Interpreter, and Docker Integration plugins are enabled as described in Managing plugins. Select this option to use a Node.js interpreter that is running in a Docker container.
|
Docker Compose | This option is available only when the Node.js, Node.js Remote Interpreter, and Docker Integration plugins are enabled as described in Managing plugins. Select this option to use a Node.js interpreter configuration defined in a Docker Compose file docker-compose.yml. Note that this file must have
|
Vagrant | This option is available only when the Vagrant plugin is enabled. The Vagrant plugin is bundled with WebStorm and activated by default. If the plugin is disabled, enable it on the Settings/Preferences | Plugins page as described in Managing plugins. Choose this option to configure access to a Node.js interpreter installed in a Vagrant instance using your Vagrant credentials. Technically, it is the folder where the VagrantFile configuration file for the desired environment is located. Based on this setting, WebStorm detects the Vagrant host and shows it as a link in the Vagrant Host URL read-only field. To use an interpreter configuration, you need path mappings that set correspondence between the project folders, the folders on the server to copy project files to, and the URL addresses to access the copied data on the server. WebStorm evaluates path mappings from the VagrantFile configuration file. Plug-ins and Sounds. Logic Pro gives you a massive collection of plug-ins and sounds to fuel your creativity. The ever‑growing Sound Library is also a powerful source of inspiration, thanks to Patches that allow for rich layers of instruments and effects — and Smart Controls that let you easily shape any sound. PLEASE SUBSCRIBE! And hit LIKE if you like. 🎸A Walk Through All The Guitar Pedals 🎸: 🎸Amp Designer Mics 🎸: https://youtu.be. How to Use the Logic Pro Amp Designer; Logic Pro for Guitar Players; Small Tweed Combo. Small Tweed Amp. Small Tweed Amp/Tweed 1x12; Like. Mini Tweed Amp/Tweed 1x10; Like: Tweed Fender Champ but with bigger speaker; Large Blackface Combo. Large Blackface Amp. Large Blackface Amp. Logic Pro now includes a very simple but useful guitar preamp plug-in, and an even simpler version (lifted from Garage Band) is included with Logic Express. Amp Designer (Free with Logic Pro X) While not technically free for all DAW users, users of Logic. Logic pro x guitar amps review. |
| Node.js Interpreter Path | In this field, specify the location of the Node.js executable file in accordance with the configuration of the selected remote development environment.
To specify a different folder, click and choose the relevant folder in the dialog that opens. Note that the Node.js home directory must be open for editing. When you click OK, WebStorm checks whether the Node.js executable is actually stored in the specified folder.
|
WebStorm 2019.1 Early Preview build #7 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
Toolbox App is the easiest way to get EAP builds. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.1 EAP #7 (build 191.6014.17). For the full list of issues fixed in this update, see the Release Notes.

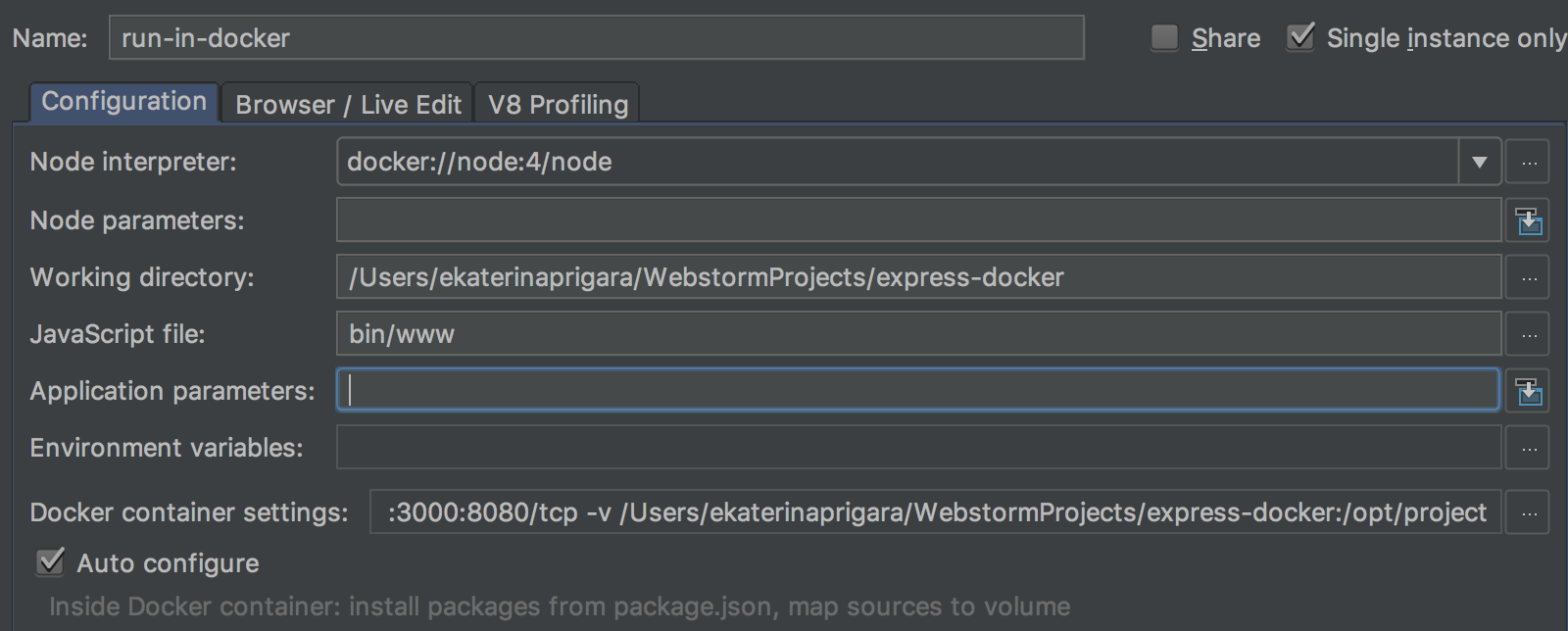
Run and debug Node.js app when using Docker Compose
If you’re using Docker for testing your Node.js application, you can now use the configuration described in the Docker Compose file to easily run and debug the app from the IDE.
Please note that the described steps only work if you use node or npm in the command field of your Docker Compose file to run your app, e.g. command: node ./src/app.js
- Create a new Node.js run/debug configuration using the Edit Configurations… action in the Run menu.
- Click the … icon next to the Node.js interpreter field, then click + and select Add Remote…
- In the dialog that opens, select Docker Compose. If you haven’t used Docker in WebStorm before, you need to configure the Docker connection – click the New… icon and select the connection option according to your OS as described in this doc.
- Set the path to the Docker Compose file and select the service you want to run.
- In the Node.js run/debug configuration, leave the JavaScript file field blank if you want WebStorm to use the command specified in your Docker Compose file. If you want to override it, you can use the fields in the configuration (JavaScript file, node, and app parameters…).
- Save the configuration.
Now you can use this configuration to run or debug your app – the IDE will deploy the app to the Docker container using the docker-compose up command and, if running in the debug mode, pass the debug flag to Node.js and attach to the debug process.
If you don’t use Docker Compose or want to have a closer look at the Docker support for Node.js in WebStorm, check out the blog post “Quick tour of WebStorm and Docker”.
Recent Locations
Webstorm Docker Node_modules
WebStorm 2019.1 adds a new way to navigate around the project – the Recent Locations popup. It can be opened with Cmd-Shift-E on macOS or Ctrl+Shift+E on Windows and Linux.
It shows you the list of files and lines of code in them that you have recently opened in the editor (when navigating to the definition or usage, using the Go to action, or simply opening the file from the project view).
When the popup is open, start typing to filter the results and find the code you need (the search works for the code and file names). Of course, you can also just use the up and down arrows to select the required location.
If you want to only see the code fragments that have been changed, select the “Show only changed” checkbox.
Support for TSLint as TypeScript plugin
If you’re using TypeScript in your .vue files and want to lint the code inside the script tag using TSLint, you can now use the typescript-tslint-plugin plugin for TypeScript. With this, TSLint checks become part of the TypeScript language service, and you will be able to see all the TSLint errors next to the TypeScript errors in the IDE tool window and, of course, in the editor.
You can fix and suppress TSLint errors and warnings using the intentions available on Alt-Enter.

Webstorm Docker Angular
To start using it, first, install the plugin with npm install typescript-tslint-plugin and then enable it in the project’s tsconfig.json file:
By the way, you may also want to use typescript-tslint-plugin if you have enabled the TSLint rules that require type information (like “deprecation” or “prefer-readonly”) – that way these types of errors will be highlighted in the editor as you type.
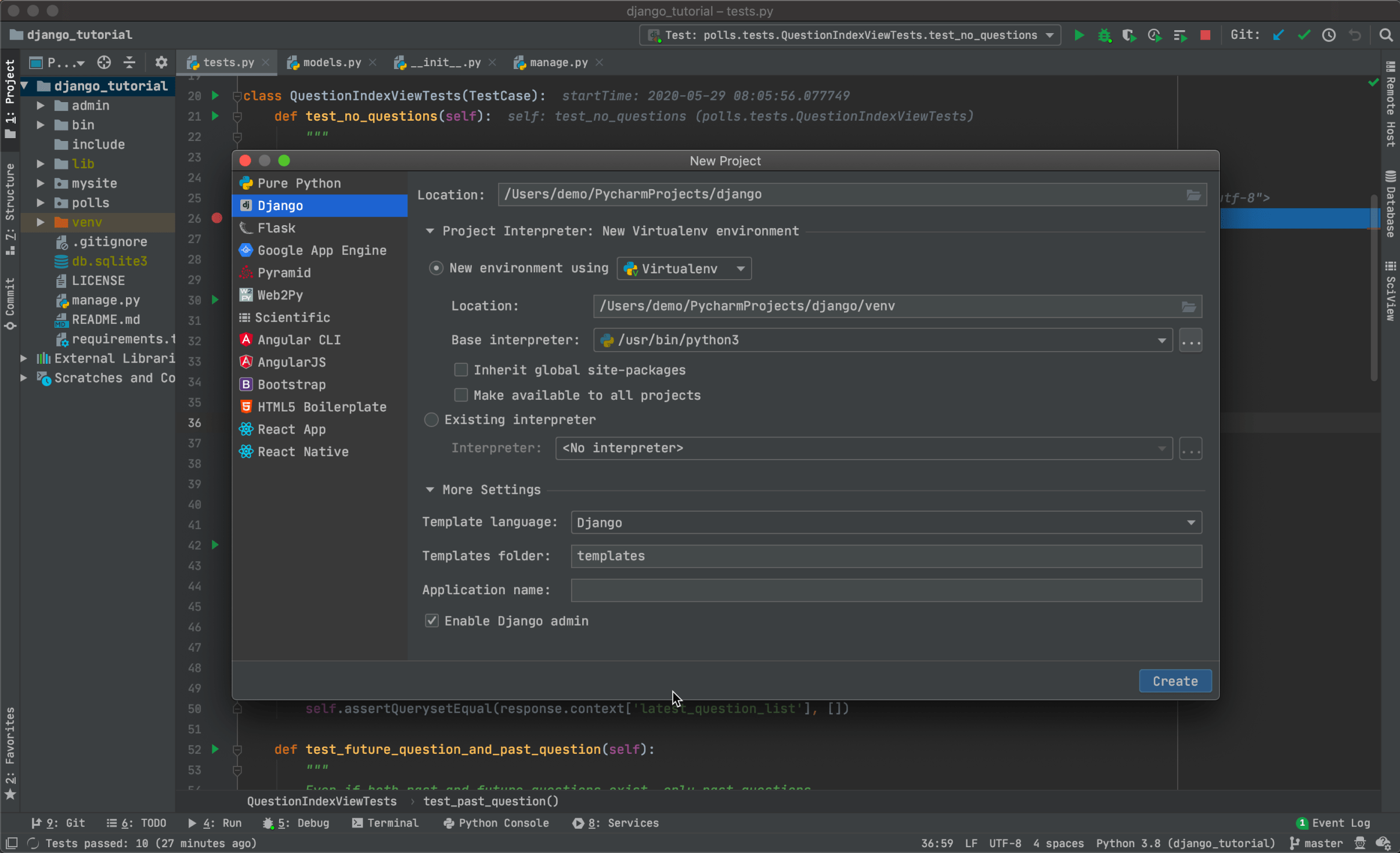
Simple Node.js project template
To make it easier to start a simple Node.js app, we’ve added a new template called “Node.js”. You can choose this when you click Create New Project on the IDE Welcome screen.
This project generator runs the npm init command that adds a package.json file and enables code completion for Node.js core APIs.
Please report any issues on our issue tracker. And stay tuned for the next week’s update!
WebStorm Team
